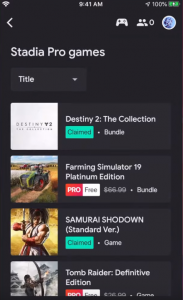
Porniti aplicatia sau vizitati site-ul Stadia. Dupa ce va logati in cont apasati pe iconita de Friends in dreapta sus a ecranului:
Apasati pe lupa:
Si puteti scrie in punctul 1, persoana cautata va aparea in dreptul punctului 2:
Dupa ce apasati pe persoana cautata apasati pe butonul “Add friend”:
[mai mult...]