Situatie
Într-un proiect de design, menținerea consistenței vizuale și a eficienței poate fi dificilă fără un sistem bine definit. Crearea unui Design System în Figma te ajută să stabilești reguli clare și componente reutilizabile, simplificând procesul de lucru și asigurând coerența în toate proiectele.
Solutie
Pasul 1: Creează un proiect
- Deschide Figma și creează un nou fișier denumit Design System
- Organizează-l pe pagini distincte, precum:
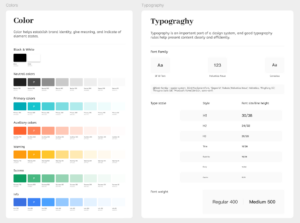
- Colors (pentru paleta de culori)
- Typography (pentru stilurile de text)
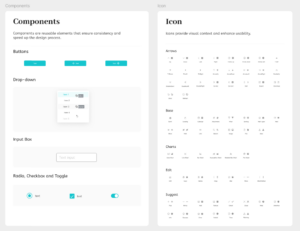
- Components (pentru butoane, carduri, formulare)
- Icons (pentru setul de pictograme)
Tip: Denumește fiecare pagină clar pentru a facilita navigarea echipei.
- Adaugă un Frame nou și creează dreptunghiuri pentru fiecare culoare din paletă.
- Salvează fiecare culoare ca Style:
- Selectează culoarea
- Mergi la panoul din dreapta, apasă pe Style (+) și denumește culoarea (Primary, Secondary, Background etc.).
Tip: Folosește nuanțe diferite pentru stări precum Hover sau Disabled.
- Adaugă câte un text pentru fiecare nivel de ierarhie tipografică: Heading 1, Heading 2, Body Text, Caption.
- Configurează:
- Fontul
- Mărimea
- Spațierea
- Salvează fiecare stil astfel:
- Selectează textul.
- Mergi la Text Style (+) și oferă-i un nume reprezentativ.
Tip: Păstrează un număr limitat de stiluri pentru a evita haosul vizual.
- Adaugă elementele recurente, precum:
- Butoane (Primar, Secundar, Disabled)
- Input-uri (Text Fields, Dropdowns)
- Carduri sau Modale
- Odată create, transformă-le într-un Component (Ctrl + Alt + K / Cmd + Option + K)
- Creează variante pentru diferite stări (ex. Hover, Pressed).
Tip: Denumește componentele folosind o structură clară, precum Button/Primary/Default.
- Adaugă note și explicații lângă fiecare componentă
- Include exemple de utilizare corectă și greșită.
Tip: Poți folosi secțiuni dedicate pentru ghiduri de accesibilitate sau reguli de branding.
- Click pe Share pentru a genera un link de acces
- Publică-l ca Library pentru a permite echipei să importe componentele în alte proiecte.
Tip: Odată publicat, orice modificare se poate sincroniza automat cu toate proiectele conectate.



Leave A Comment?