Situatie
Dacă dezvoltați o aplicație web sau o depanare care include javascript, veți folosi aplicația consola destul de frecvent. JavaScript evaluează un script și se va executa fără a arunca o eroare și doar un mesaj „nedefinit”. Posibilitatea de a înregistra și afișa erori și mesaje în aplicația consolei oferă dezvoltatorilor un instrument mult necesar pentru a verifica ce se întâmplă în timpul executării codului.
Solutie
Un mod de a utiliza api-ul consolei este de a crea un mesaj pentru dezvoltatori sau hackeri care încearcă să execute cod pe site-ul dvs. Este posibil să fi văzut asta pe site-uri precum facebook și pinterest. Acestea pot crea o modalitate distractivă pentru codificatori de a juca cu codul sau de a evidenția orice doriți.
Așa o realizați. Comanda console.log poate lua atribute, precum și codul foii de stil pentru textul de ieșire.
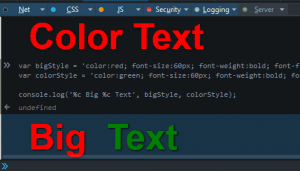
Aici variabila „bigStyle” păstrează stilul pentru textul „Big Text”. Și% c face referire la atributul foii de stil din linie. Puteți încerca în browserul dvs. Consola JavaScript de pe orice site sau adăugați-l pe propriul site pentru a trimite mesaje.
În exemplul de mai sus, am folosit două referințe „% c” pentru a face referire la două culori pentru stilul diferit pentru două cuvinte. Puteți încerca chiar să folosiți foaia de stil chiar în funcția console.log, dar ar face un cod dezordonat care poate fi greu de controlat. Acesta este motivul pentru care este adăugată la variabila bigStyle. Dacă ar fi să o folosești fără variabila bigStyle, ar fi.
În timp ce este posibil să fi redus textul necesar pentru ca codul să funcționeze, este mai dificil și predispus la greșeli dacă ar trebui să adăugați mai mult stil textului.



Leave A Comment?