Situatie
Schimbarea stilului se face utilizând următoarea sintaxă: .css(“nume_proprietate”,”valoare”);
Următorul exemplu va seta valoarea culorii de fundal pentru toate paragrafele în galben:
Solutie
Pasi de urmat
<!DOCTYPE html>
<html>
<head>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
<script>
$(document).ready(function(){
$(“button”).click(function(){
$(“p”).css(“background-color”, “yellow”);
});
});
</script>
</head>
<body>
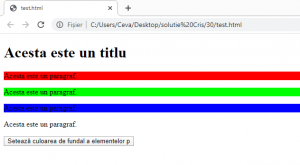
<h1>Acesta este un titlu</h1>
<p style=”background-color:#ff0000″>Acesta este un paragraf.</p>
<p style=”background-color:#00ff00″>Acesta este un paragraf.</p>
<p style=”background-color:#0000ff”>Acesta este un paragraf.</p>
<p>Acesta este un paragraf.</p>
<button>Setează culoarea de fundal a elementelor p</button>
</body>
</html>



Leave A Comment?