Situatie
We can easily create a To-Do list using Drag-Drop module provided by angular Component Development Kit (CDK).
Solutie
First of all, create an angular component by using the following command :
ng g c To-Do Now import CdkDragDrop, moveItemInArray,transferArrayItem from @angular/cdk/drag-drop to our to-Do component.
Writing the code for component view:
Create two divisions, one for the items that are TO BE DONE and other for items that are COMPLETED.
These are some of theparameters:
- cdkDropList: It lets the division know that it is a drop container
- cdkDropListData: It binds the data to the view
- cdkDropListConnectedTo: It gets the id of another drop container that the current division is connected to
- cdkDropListDropped: After dragging the items, the data model has to be updated. For that, we can listen to this event
- cdkDrag: it specifies that the item can be dragged
Example:
<div>
<!– container for both list –>
<h1>To do</h1>
<!– To-Do list –>
<div
cdkDropList
#todoList=”cdkDropList”
[cdkDropListConnectedTo]=”[doneList]”
[cdkDropListData]=”todo”
(cdkDropListDropped)=”drag($event)”>
<div *ngFor=”let item of todo” cdkDrag>{{item}}</div>
</div>
</div>
<div>
<h1>Done</h1>
<!– Done list –>
<div
cdkDropList
#doneList=”cdkDropList”
[cdkDropListConnectedTo]=”[todoList]”
[cdkDropListData]=”done”
class=”example-list”
(cdkDropListDropped)=”drag($event)”>
<div *ngFor=”let item of done” cdkDrag>{{item}}</div>
</div>
</div>
Now write the code for listening the event and adding the data.
Here we used a hardcoded list but you can always take input by using ngmodel directive. There are
two possibilities:
- Item is dragged to the same container: Use moveItemInArray to move it in the same container
- Item is dragged to another container: Use transferArrayItem to move to another container
export class To-Do {
// hardcoded lists
todo = [
‘Go to gym’,
‘Eat lunch’,
‘Take a nap’,
‘Physics syllabus’
];
done = [
‘Assignment’,
‘Coding practice’,
‘Maths syllabus’,
‘English syllabus’
];
//function for listening to the event
drag(event: CdkDragDrop<string[]>) {
//if movement if within the same container
if (event.previousContainer === event.container) {
moveItemInArray(
event.container.data, event.previousIndex, event.currentIndex);
}
//if movement if to other containers
else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}
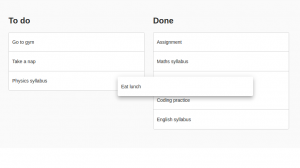
Output: successful Dragging of ‘Eat lunch’ from To do list to done list.


Leave A Comment?