Situatie
Pentru sectiunea de contact a unei pagini cateodata este nevoie sa afisezi o harta, astfel incat clientul sa gaseasca usor locatia. Totusi, nu arata prea bine sa pui o simpla poza, asa ca uite cum poti folosi harta Google Maps direct pe site-ul tau.
Solutie
Pentru a fi usor de adaugat o harta pe o pagina web, Google iti pune la dispozitie un api special creat pentru tine.
Primul pas este crearea unui <div> cu id-ul “map”, astfel incat api-ul sa poata incarca harta acolo.![]()
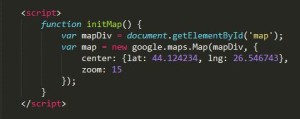
Acum trebuie incarcat api-ul creat de Google. Acest lucru se realizeaza cu ajutorul tag-ului <script>.![]()
Este necesar sa fie setata locatia la care vrei sa se incarce harta, specificand latitudinea (lat) si longitudinea (lng).
Cat de apropiata sau departata vrei sa fie harta poate fi setat cu ajutorul proprietatii zoom, care poate primi valori intre 1 si 18.
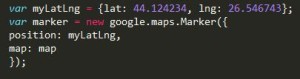
Daca vrei sa adaugi celebrul “pin”, trebuie sa adaugi si locatia acestuia sub script-ul actual in felul urmator:
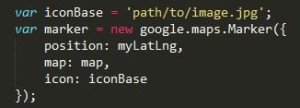
Pentru a folosi alta imagine custom in locul “pin”-ului, aceasta trebuie sa fie specificata si incarcata in harta.
La final, este necesar javascript-ul care vine impreuna cu api-ul pentru a initializa harta.
Documentatia completa privind toate setarile ce pot fi facute hartii o puteti gasi aici:
https://developers.google.com/maps/tutorials/fundamentals/adding-a-google-map




Leave A Comment?