Situatie
The entryComponent is the component which loads angular by force, that means these components are not referenced in the HTML template. In most of the cases, Angular loads a component when it is explicitly declared in the component template. But this is not the case with entryComponents. The entryComponents are only loaded dynamically and are never referenced in the component template. It refers to the array of components that are not found in HTML, instead are added by the ComponentFactoryResolver.
Solutie
Firstly, Angular creates a component factory for each of the bootstrap entryComponents by ComponentFactoryResolver class and then, at run-time, it will use the factories to instantiate the components.
abstract class ComponentFactoryResolver {
static NULL: ComponentFactoryResolver
abstract resolveComponentFactory(component: Type): ComponentFactory
}
Types of entry components in Angular:
- The bootstrapped root component
- Routed component (A component you specify in a route)
Bootstrapped entryComponent: At the time of application launch or during bootstrap process, the bootstrap component is loaded in DOM (Document Object Model) by Angular.
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
The bootstrap component is an entryComponent that provides the entry point to the application. Angular loads AppComponent by default as it is listed in @NgModule.bootstrap.
Routed entryComponent: This sort of components are declared components and are added as an array inside the declarations section of the app. But, you may need to reference to a component by its class. Router components are not specified explicitly in the HTML of a component but, are registered in routes array. These components are also loaded dynamically and thus Angular needs to know about them.
These components are added in two places:
- Router
- entryComponents
app-routing.module.ts
import { NgModule } from ‘@angular/core’;
import { RouterModule, Routes } from ‘@angular/router’;
import { ListComponent } from ‘./list/list.component’;
import { DetailComponent } from ‘./detail/detail.component’;
const routes: Routes = [
{
path:”,
redirectTo:’/contact’,
pathMatch:’full’
},
{
path: ‘list’,
component: ListComponent
},
{
path: ‘detail’,
component: DetailComponent
},
{
path:’**’,
redirectTo:’/not-found’
}
];
@NgModule({
imports:[RouterModule.forRoot(routes)],
exports:[RouterModule]
})
export class AppRoutingModule{
}
You don’t need to add the component to entryComponent array explicitly, Angular does that automatically. The compiler adds all the router component to the entryComponent array.
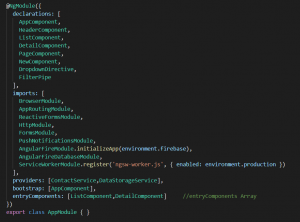
Need of entryComponent Array: Angular only includes those components in the final bundle that has been referenced in the template. This is done to reduce the size of the final package by not including unwanted components. But this would break the final application as all the entryComponents would never be included in the final package (as they have never been referenced). Therefore we need to register these components under entyComponents array fo Angular to include them in the bundle.



Leave A Comment?