Shortcut open Action center in Windows 10
Exact cum v-am obisnuit pana acum avem foarte multe shortcut-uri care ne usureaza viata. Poate cea de astazi nu este atat de des folosita, dar este bine sa o cunoastem.
[mai mult...]Soluții pentru problemele tale IT

Exact cum v-am obisnuit pana acum avem foarte multe shortcut-uri care ne usureaza viata. Poate cea de astazi nu este atat de des folosita, dar este bine sa o cunoastem.
[mai mult...]Similar cu Alt + Tab, mai avem o alta combinatie de taste care ne arata pe ecran toate aplicatiile deschise in acel moment.
[mai mult...]In some situations we will notice with a new pair of headphones with a “USB connector” that they are non-functional (in certain USB ports).
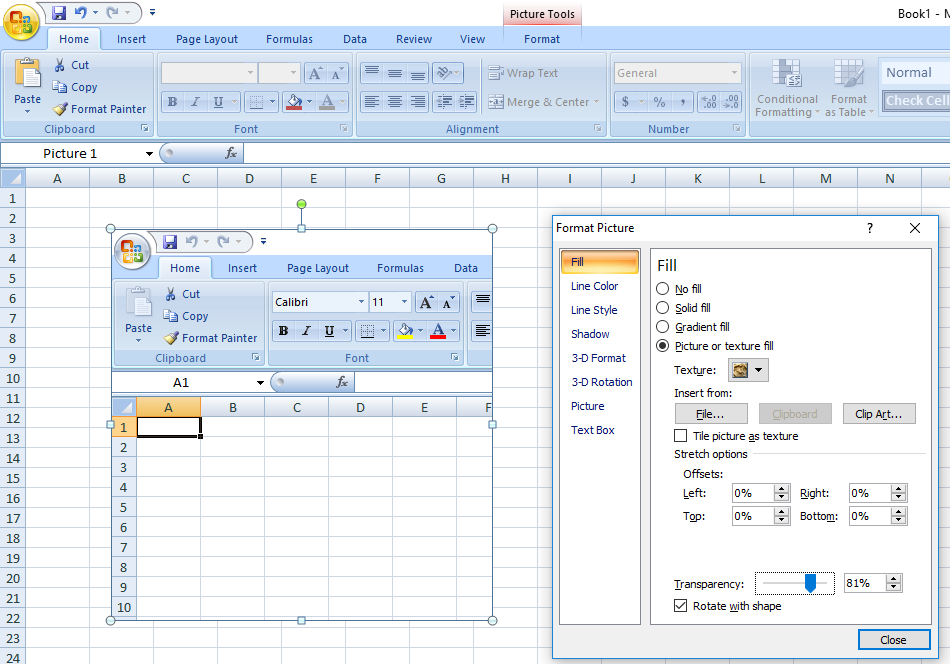
[mai mult...]When inserting an image into a spreadsheet, we will notice that we cannot change its transparency from properties or without using a third-party application. Fortunately, a slight change in our approach is sufficient.

The Format Tab
The Format tab—another specialized menu that appears when you click your chart—is where you can personalize your chart’s appearance.
Before you make any formatting changes, however, make sure you have either clicked the part of the chart you want to amend or selected it from the drop-down list in the Current Selection group. The rest of the Format tab then updates to display the formatting settings for the chart part you’ve selected.
The left half of this tab lets you format your chart in the following ways:
In the right half of this tab, you can:
The Format Chart Pane
While the tabs give you access to most of the tools needed for formatting a chart, I prefer using Excel’s Format Chart Pane, as it contains even more options for tailoring your chart to your needs. To launch it, either (1) right-click the edge of your chart and select “Format Chart Area,” or (2) select your chart and click “Format Selection” in the Format tab on the ribbon.
The first thing to look at is what part of the chart you’re about to format by looking at the pane’s top-left drop-down menu. The more chart elements you have on your chart, the more options you will see when you expand this drop-down menu.
For example, if you have gridlines on your chart, the option to format these will appear here. Once you’ve identified the part of your chart you want to format, Excel presents a range of icons for you to click.
Which icons you see depends on which part you’ve selected to format.
If the area you have selected contains text, you’ll see a second drop-down menu in the Format Chart Pane that lets you format that text.
The Buttons Next to the Chart
The buttons that appear just outside your chart’s border whenever your chart is selected are a condensed version of the Chart Design tab I discussed earlier.
The Chart Right-Click Menu
You can also make formatting changes to your chart through the right-click menu. What you see in this menu depends on where you right-click. Right-clicking the edge of the chart gives you the most options, as this encompasses everything within the chart. For example, clicking “Font” and choosing a different typeface will affect all the text in your chart.
Right-clicking the internal parts of your chart will give you the option to delete and reset individual elements, as well as change the chart type and relaunch the Format Chart Pane for more options.
Although you can format text through the Format tab and the Format Chart Pane, I find the easiest way to do this is through the Home tab on the ribbon. Simply select the text you want to format, and use the Font group in the Home tab to change the typeface, font color, and font size, as well as the bold, italics, and underline.
[mai mult...]Installing Visual Studio Code
On Ubuntu, installing VS Code is a breeze. It is available directly from the App Center. Just open the App Center and type code in the search field and it should be the first result you see. Click on “Install,” and it will be ready for use in a few moments. When the installation completes, we’ll need to install some extensions for working with containers, so go ahead and launch Code.
When VS Code opens, go to the extension marketplace by clicking on the icon on the left side panel that looks like 4 small blocks. It should be the fifth from the top. This will open a list of extensions with a search field at the top. In the search field, type containers. On top, or close to the top, of the list you’ll see an extension pack called “Remote Development”. Click on that selection and then click the blue “Install” button.
This will install four extensions that enable Code to work with remote and containerized development environments. It should only take a few moments for the extensions to install. We’re done with VS Code for now, but we’ll come back to it in a few minutes.
Installing Docker Desktop
Docker Desktop is a combination of the Docker container engine and a desktop app to help you manage containers manually when needed. This one is not available in the App Center, but installation isn’t very difficult. First we’re going to enable the Docker APT repository so that Docker will update itself along with the rest of your software. Then, we’ll download and install Docker Desktop. It might look like a lot of commands, but the whole process only takes a minute or two. You’ll need to open a terminal and enter the commands below.
We’ll start by installing the Docker GPG key to make sure all future downloads are secure. Enter the following commands at a terminal prompt, one at a time, in order:
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.ascWith the GPG key installed, we’ll now enable the repository. The following is a single command on multiple lines. You should copy and paste the entire command into your terminal and then press enter.
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/nullNow enter the following command to update apt with the information for the Docker repository.
sudo apt-get updateYou should see a few lines of output as your package manager updates. If everything above worked correctly, you will see two lines in the output with the docker.com domain name.
With the repository enabled, we can now install Docker Desktop. To do so, first download the Docker Desktop either using this DEB package direct download link or, if it doesn’t work, by visiting the official download page. Next, back at your terminal, switch to the directory where you saved the package file and enter the following commands to install it (assuming you saved to your “Downloads” directory):
cd ~/Downloads
sudo apt-get install ./docker-desktop-amd64.deb4The Ubuntu package manager will present you with a list of packages that need to be downloaded and installed and ask you if you want to continue. You should, of course, say yes.
You’ll see quite a bit of output as your system downloads and installs all the necessary packages. Depending on the speed of your connection and computer, the installation can take anywhere from a few moments to a few minutes. The installation process will finish with a warning message. This is normal and you can safely ignore it.
Now you should see Docker Desktop in the app launcher. We won’t need to actually do anything with the Docker Desktop app right now, but you will need to launch it to start the Docker container engine. So, go ahead and launch it and just let it run in the background.
Building your first Container in VSCode
Now back to VSCode! With Docker up and running, the extensions we previously installed in VSCode will allow us to build any number of containers with whatever tools we need for different development projects. For this example, we’ll create an Ubuntu-based container with some common development tools and the Java Development Kit (JDK).
To get started, open VSCode and move to a directory where you’d like to set up your code and create your environment. Then, press Ctrl+Shift+P to open the command palette. In the search box at the top, type in the word container. You should see several options starting with the words “Dev Containers.” Select “Add Dev Container Configuration Files“ (you may have to scroll down to find it).
You’ll then be asked if you want to add the configuration to your workspace or to your user data directory. In most cases, adding it to your workspace will be the right choice. If you share your work with others through systems like GitHub, the container configuration will be saved along with your code, making it possible for others to easily replicate your development configuration. Selecting the user data folder option will separate the configuration from your code so that it doesn’t get pushed out to any shared repositories.
Next, you’ll be shown a series of templates you can choose from to create your base container. At the end of the list you should see an option for a basic Ubuntu container. After selecting Ubuntu, you’ll be presented with a short list of the latest versions to pick from. At the time of writing, the latest LTS version of Ubuntu is Noble Numbat, so we’ll pick “noble” from the list.
You’ll then be given the opportunity to select additional tools or programs that you might require for your dev environment. For our demonstration, type java into the search bar and select the check box for “Java (Via SDKMan)“. Then, click the blue “Ok” button.
Next you’ll be asked if you want to use the default configuration or customize it. For the sake of simplicity, keep the default configuration, and just click on “Ok” to go through the next few options that will ask if you want to install any special Java tools.
When you’ve made all of your configuration choices, VSCode will ask you if you want to reopen your project in the container that you just configured. Click the blue button and VSCode will begin building the container for you.
This process will take several minutes. Don’t worry, though. Once the container is built, you’ll be able to start it up and get to work in just a few seconds. The “Reopen in Container” dialog will disappear after a few seconds if you don’t click on anything. If you miss the dialog, press Ctrl+Shift+P to open the command palette, type container in the search bar, and select any of the options that say open in or build container.
A window will open in the lower right of your screen saying “Connecting to Dev Container” as the container is built. If you click on “Show Log,” you can watch the build process in the terminal.
And that’s it! When the build process is complete, you will have your first development container. Your code will be saved in the directory where you opened VSCode and your environment will exist inside the container. When you want to work with your container(s), just launch Docker Desktop to start the Docker Engine, then open your project in VSCode. Once you’ve created a container, Code will automatically start it when it’s needed and shut it down when it’s not.
You can open the command palette and explore more options by typing container in the search bar. You can create new containers, modify existing ones and delete any that are unused. You can now create the exact development environment you need for any and all of your programming projects without fear of creating dangerous conflicts on your Ubuntu system. And, perhaps even better, you can update Ubuntu with confidence, knowing that your development environment won’t break down.
[mai mult...]