Situatie
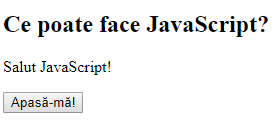
Acest exemplu utilizează metoda getElementById() pentru a “găsi” un element HTML (cu id=”test”) și schimbă conținutul elementului (innerHTML) în “Salut JavaScript”:
Solutie
Pasi de urmat
<!DOCTYPE html>
<html>
<body>
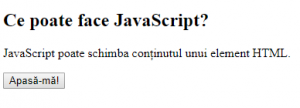
<h2>Ce poate face JavaScript?</h2>
<p id=”test”>JavaScript poate schimba conținutul unui element HTML.</p>
<button type=”button” onclick=’document.getElementById(“test”).innerHTML = “Salut JavaScript!”‘>Apasă-mă!</button>
</body>
</html>



Leave A Comment?