Situatie
Schimbarea stilului se face utilizând următoarea sintaxă: .find(“span”).css({“color”: “red”, “border”: “2px solid red”});
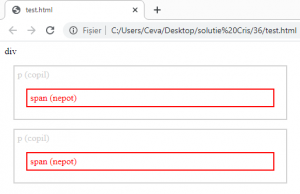
Următorul exemplu va seta un chenar roșu, solid de 2px pentru elementul span, descendent, al elementului div:
Solutie
Pasi de urmat
<!DOCTYPE html>
<html>
<head>
<style>
.descendenți * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
<script>
$(document).ready(function(){
$(“div”).find(“span”).css({“color”: “red”, “border”: “2px solid red”});
});
</script>
</head>
<body>
<div class=”descendenți” style=”width:500px;”>div
<p>p (copil)
<span>span (nepot)</span>
</p>
<p>p (copil)
<span>span (nepot)</span>
</p>
</div>
</body>
</html>


Leave A Comment?