Situatie
Schimbarea stilului se face utilizând următoarea sintaxă: .parents(“ul”).css({“color”: “red”, “border”: “2px solid red”});
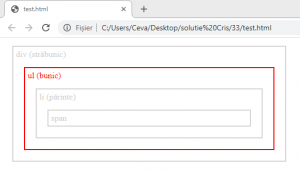
Următorul exemplu va seta un chenar rosu, solid de 2px pentru elementul, ul, predecesor elementului span:
Solutie
Pasi de urmat
<!DOCTYPE html>
<html>
<head>
<style>
.predecesori * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
<script>
$(document).ready(function(){
$(“span”).parents(“ul”).css({“color”: “red”, “border”: “2px solid red”});
});
</script>
</head>
<body class=”predecesori”>
<div style=”width:500px;”>div (străbunic)
<ul>ul (bunic)
<li>li (părinte)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>


Leave A Comment?