Situatie
Ati creat o pagina noua si vreti sa faceti primii pasi in optimizarea pentru motoarele de cautare (SEO – Search Engine Optimization).
Solutie
Pasi de urmat
Verificarea codului sursa
Deschideti pagina web, apasati click dreapta si alegeti “View Source” sau “View Page Source”, in functie de browser-ul folosit.
Odata ce stiti cum sa vizualizati codul sursa, trebuie sa stiti cum sa cautati lucruri in el. De obicei, aceleasi functii de cautare pe care le utilizati pentru navigarea pe web se aplica si pentru cautarea in codul sursa. Comenzi ca CTRL + F (pentru gasire) va va ajuta sa scanati rapid codul sursa pentru elemente importante SEO.
Tag-urile de titlu
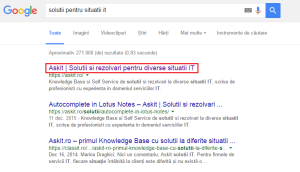
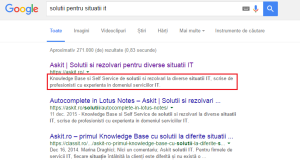
Primul lucru pe care il ofera ca rezultat motoarele de cautare este textul dintre tag-urile de titlu. De exemplu, cautam pe google “solutii pentru situatii it”:
Daca dam click pe primul rezultat si ne uitam in codul sursa al acestuia, observam tag-urile de titlu:
Descrierile meta
O alta parte importanta din sectiunea head a paginii web este descrierea meta tag-ului. Acest fragment de 160 de caractere va fi afisat sub continutul din titlu in motoarele de cautare.
Acest lucru este foarte usor de gasit in codul sursa:
Prin urmare, verificati pentru a va asigura ca este pe toate paginile web. Mai important, verificati ca nu este duplicat pe mai multe pagini.
Tag-urile <h1></h1>
Tag-urile <h1></h1> au destul de mare importanta pentru SEO, deci este o idee buna sa va asigurati ca le utilizati in mod corespunzator. Pentru fiecare pagina de pe site-ul dvs., uitati-va peste codul sursa pentru a vedea daca gasiti aceasta eticheta:
Asigurati-va ca nu exista mai mult de un set de tag-uri <h1></h1> pe orice pagina web.



Leave A Comment?