Situatie
WhatsApp is the most popular messaging app. This article describes how you can add WhatsApp share button in your website.
Note: This will work only when website is open in mobile with WhatsApp installed.
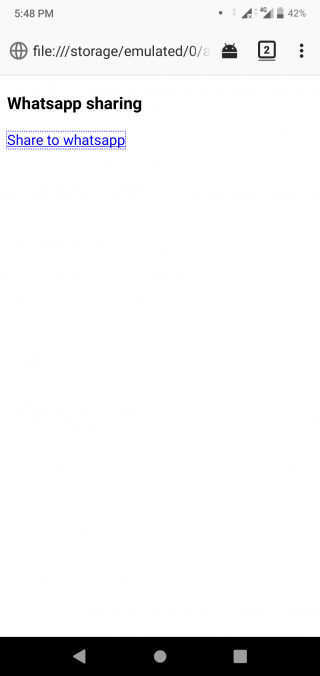
Step 1: Design a simple webpage with a hyperlink on it. Sharing will be done when user click on this link.
Solutie
Pasi de urmat
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”content-type”
content=”text/html;charset=utf-8″ />
<title>
How to add WhatsApp share
button on website?
</title>
</head>
<body>
<h3>Whatsapp sharing</h3>
<a>Share to whatsapp</a>
</body>
</html>
This will not work on desktop\laptop so let’s add CSS to hide it on large screens. To do so CSS @media query is used.
<style type="text/css">
@media screen and (min-width: 500px) {
a {
display: none
}
}
</style>
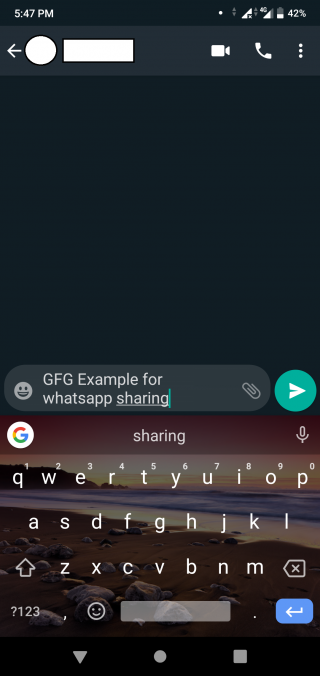
This example is implemented using above two steps. Notice the href attribute specifies the location and this request is sent to WhatsApp application.
Syntax:
href="whatsapp://send?text=Your message here"
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”content-type”
content=”text/html;charset=utf-8″ />
<meta name=”viewport” content=
“width=device-width, initial-scale=1.0″>
<title>
How to add WhatsApp share
button on website?
</title>
<style type=”text/css”>
@media screen and (min-width: 500px) {
a {
display: none
}
}
</style>
</head>
<body>
<h3>Whatsapp sharing</h3>
<a href=
“whatsapp://send?text=GFG Example for whatsapp sharing”
data-action=”share/whatsapp/share”
target=”_blank”>
Share to whatsapp
</a>
</body>
</html>



Leave A Comment?