Situatie
Check the next steps to see how you can make CSS Analyzer visible in SceneBuilder.
Solutie
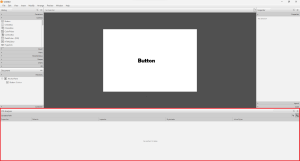
1. Click on View and select Show CSS Analyzer.
2. The CSS Analyzer will appear in the lower part of the screen.
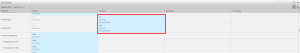
3. If you select an element, the CSS Analyzer will display the default values for the properties, and the values that were changed from the SceenBuilder or from the StyleSheets. For the Button, the changed properties were the font (along with the size and style) and the height and width.





Leave A Comment?