Situatie
Majoritatea chaturilor automate live de pe website-uri sunt destul de liniare si scriptice folosind un sistem de recunoastere a pattern-ului bazat pe cuvinte. Acestea deseori dau raspunsuri ciudate datorita acestui pattern. Acest tutorial foloseste SIML (Synthetic Intelligence markup language) pentru a scrie baza de date. Este important de stiut ca acest tutorial este destinat pentru dezvoltatorii care lucreaza cu website-uri ASP care folosesc .NET framework 4.5 sau peste.
Solutie
Pasi de urmat
Importa libraria SynChat din NuGet. In proiectul ASP apasati pe butonul Tools – NuGet Package Manager – Package Manager Console si tastati Install-Package Synchat. Acest lucru va importa clasa de biblioteca SynChat din NuGet alaturi de bibliotecile direct proportionale.
Adaugati o noua formular Web proiectului dumneavoastra. Click dreapta pe proiectul dumneavoastra si apasati pe butonul Add – New Item si selectati Web Form. Numiti acest formular nou “ChatService.aspx“. Acum apasati dublu-click si stergeti toate liniile de cod afara cu exceptia primei.
Apasati click dreapta pe fisier si selectati View Code si adaugati urmatoarele linii de cod. Inlocuiti string-ul www.example.com cu website-ul dumneavoastra.
Adaugati un folder nou proiectului dumneavoastra si denumiti-l “Assistant”. Odata creat folderul adaugati imaginile necesare sa transformati agentul intr-un avatar de tip feminin. Aceste imagini se pot gasi in GitHub.
.
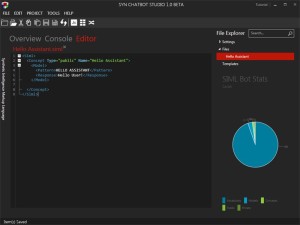
Creati o baza de date pentru Agentul Virtual. Cautati pe Google programul “Syn ChatBot Studio” si downloadati programul. Selectati File – New – Project si completati detaliile cerute. Este necesar sa selectati Syn Web Assistant ca template default al proiectului. Pentru mai multe detalii despre SIML cautati pe Google si veti gasi suficiente tutoriale de tipul Quick Start pe website-ul oficial.
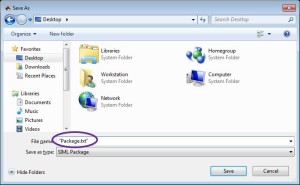
Exportati baza de date intr-un pachet simplu SIML dar schimbatii extensia. In mod normal Syn ChatBot Studio va salva fisierul cu extensia .simlpk dar daca dorim ca acest fisier sa fie prelucrat ca URL trebuie schimbata extensia sub forma .txt.
Adaugati pachetul creat in folderul Assistant. Click dreapta pe folderul Assistant si selectati Add – Existing Item si selectati Package.txt.
Adaugati un scrip Java simplu pentru a afisa Agentul Virtual de Chat pe website-ul dumneavoastra. Pentru a face acest lucru introduceti urmatorul cod deasupra etichetei </form> in codul HTML Master Page si schimbati www.example.com cu adresa dumneavoastra website.
<script type="text/javascript">
(function () {
var scriptElement = document.createElement('script');
scriptElement.type = 'text/javascript';
scriptElement.async = true;
scriptElement.src = 'http://www.example.com/ChatService.aspx?Get=Script';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(scriptElement);
})();
</script>
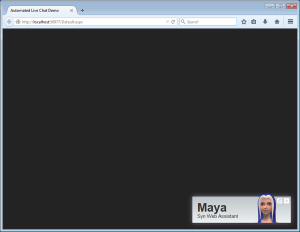
Acum rulati proiectul dumneavoastra, website-ul, si verificati daca va apare fereastra Virtual Chat Agent.
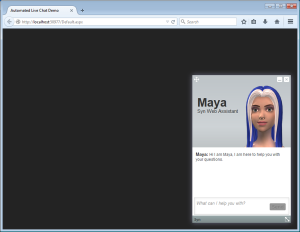
Porniti o convorbire in chat si vedeti daca raspunsurile sunt agreate de dumneavoastra.






Leave A Comment?