Situatie
In html-ul folosit in zilele noastre nu se mai folosesc taguri html pentru a defini culori, ci se aplica stiluri cu CSS. Culorile in html initial aveau nume, (red, green etc), dar ca sa putem folosi culori de orice nuanta, se folosesc coduri hexa (exemplu: #4773B1), pentru a defini o culoare la orice element html.
Solutie
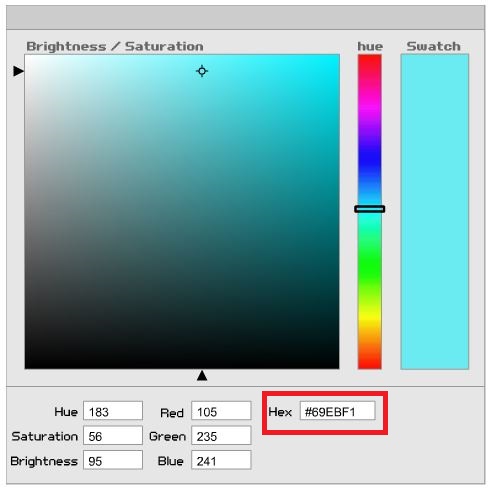
Pentru a gasi codul hexa pentru diferite culori, folositi mousul si selectati culoarea dorita. In campul Hex veti gasi codul hexa pentru culoarea selectata.
Determinarea codului se poate face prin diferite metode, inclusiv calcului manual, dar pentru exemplul de fata vom folosi un site specializat, mai exact Color Picker
Metoda prezentata aici de a da culori la text, este de fapt si o introducere in CSS. Folosind atributul style putem specifica orice culoare pentru text in cadrul oricarui tag html. Mai jos gasiti codul care trebuie folosit in cadrul unui paragraf pentru colorizarea textului. Aceasta metoda poate fi folosita in cadrul oricarui tag html.
Ex: style=”color:#03375C;”
<p style="color:#03375C;">
Text intr-un paragraf, scris cu
aceasta culoare: #BC0023
- care rezulta intr -o nuanta a albastrului.
Codul folosit in cadrul tagului p - este:
style="color:#03375C;"!
Atributul style este cuvantul din CSS
prin care putem da un stil oricarui tag html.
</p>
Codul rezulta intr-un paragraf:
Text intr-un paragraf, scris cu aceasta culoare: #BC0023 – care rezulta intr-o nuanta a albastrului.
Codul folosit in cadrul tagului <p> este: style=”color:#03375C;”!
Atributul style este cuvantul din CSS prin care putem da un stil oricarui tag html.
Culoarea Fundalului:
Colorarea backgroundului este la fel de simpla ca si colorarea textului! Expresia folosita in cadrul atributului style va fi : background-color: cod-hexa-pentru culoare; La fel ca si in cazul precedent, si acest mod de stilizare se poate folosi in cadrul oricarui tag html.
In urmatorul exemplu vom crea un paragraf cu background negru, si textul il vom face alb.
<p style="background-color:#000000;
color:#FFFFFF;">
Text scris intr-un paragraf cu background negru,
si culoarea textului este alb!
</p>
Codul de mai sus rezulta in:
Text scris intr-un paragraf cu background negru, si culoarea textului este alb!
Deci, codul folosit pentru background negru cu text alb, este:
<p style=”background-color:#000000;color:#FFFFFF;”>.
Nu uitati, dupa fiecare element specificat in atributul style trebuie sa punem ; , iar stilurile enumerate intre ” “.


Leave A Comment?