Situatie
Ce este Visual Builder?
Divi Builder se prezintă în două forme: „Back-end Builder” standard și front-end „Visual Builder”. Ambele interfețe vă permit să creați exact aceleași tipuri de site-uri web cu aceleași elemente de conținut și setări de proiectare. Singura diferență este interfața. Back-end Builder este în tabloul de bord WordPress și poate fi accesat împreună cu toate celelalte setări standard WordPress. Se află în interfața de utilizare WordPress și înlocuiește editorul de mesaje WordPress standard. Este minunat pentru a efectua modificări rapide în timp ce vă aflați în interiorul tabloului de bord, dar este, de asemenea, limitat de tabloul de bord și este redat ca o reprezentare blocată a site-ului dvs. web. Acest tutorial se va concentra numai asupra constructorului vizual.
Vezi si Noțiuni introductive despre Divi Builder I, Noțiuni introductive despre Divi Builder II
Solutie
Pasi de urmat
Configurarea și personalizarea secțiunilor, rândurilor și modulului
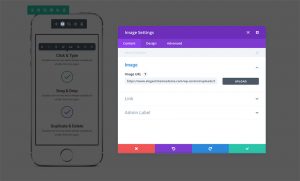
Fiecare secțiune, rând și modul pot fi personalizate în diferite moduri. Puteți accesa panoul de setări al unui element făcând clic pe pictograma roată care există atunci când treceți cu mouse-ul peste orice element de pe pagină.
Aceasta va lansa panoul de setări pentru elementul specificat. Fiecare panou de setări este împărțit în trei file: Conținut, Design și Avansat. Fiecare filă este concepută pentru a accesa și regla varietatea mare de setări Divi, rapidă și ușoară. Desigur, fila Conținut este locul în care puteți adăuga conținut, cum ar fi imagini, videoclipuri, linkuri și etichete de administrator. Fila Proiectare este locul în care am plasat toate setările de proiectare încorporate pentru fiecare element. În funcție de ceea ce editați, puteți controla o mare varietate de setări de proiectare cu un clic; inclusiv: tipografie, spațiu (umplere / margine), stiluri de butoane și multe altele. În cele din urmă, dacă doriți și mai mult control, puteți accesa fila Advanced (Avansat) unde puteți aplica CSS personalizat, reglați vizibilitatea în funcție de dispozitiv și (în funcție de elementul pe care îl editați) reglați și mai mult.
Salvarea paginii dvs. și accesarea setărilor paginii
Pentru a accesa setările generale ale paginii, faceți clic pe pictograma de andocare violet din partea de jos a ecranului. Aceasta va extinde bara de setări și vă va oferi diverse opțiuni. Puteți deschide setările paginii făcând clic pe pictograma roată. Aici puteți regla lucruri precum culoarea fundalului paginii și culoarea textului. Veți găsi, de asemenea, butoanele Salvați și publicați, precum și comutările de previzualizare receptive.
Porniți proiectarea dvs. cu layout-uri prefabricate
O modalitate excelentă de a începe noua pagină este să începeți lucrurile cu un aspect prefabricat. Divi este livrat cu peste 20 de machete prefabricate care acoperă o varietate de tipuri de pagini obișnuite, cum ar fi „Despre noi”, „Contact”, „Blog”, „Portofoliu” etc. Puteți încărca acestea și apoi schimba demo-ul conținut propriu. Noua dvs. pagină va fi terminată înainte să o cunoașteți!
Salvarea propriilor machete în bibliotecă
În plus față de utilizarea aspectelor prestabilite care vin cu Divi, puteți salva propriile creații în Biblioteca Divi. Când un design este salvat ca aspect Divi în biblioteca Divi, acesta poate fi încărcat pe pagini noi. Cu cât vă construiți mai mult biblioteca cu desenele preferate, cu atât veți putea crea mai repede site-uri web noi.
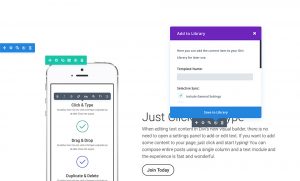
Pentru a salva un articol în bibliotecă, faceți clic pe pictograma bibliotecii care există atunci când treceți cu mouse-ul peste orice element și în bara de setări a paginii. Odată ce un element a fost adăugat în bibliotecă, acesta va apărea în fila „Adăugați din bibliotecă” atunci când adăugați noi machete, secțiuni, rânduri și module Divi.





Leave A Comment?